Typesetting the LaTeX way
I love text. Naturally. I mean, between programming, University work, emails and sexting, I spend around 50 hours a week doing the “digit dance” to make words appear on a glass screen in front of me. As a consequence, I’m obsessed with the appearance of type, and those neatly formatted PDFs generated by LaTeX has for a long time been my ideal of what nice typesetting looks like.
Recently, I came across two wonderful projects which allowed me take my filthy LaTeX fetish in a whole new web direction:
Computer Modern for the Web
Christian Perfect’s work on enabling Computer Modern on the web is amazing. I love Knuth’s aesthetic, and the possibility of bringing those delightfully janky fonts to a website near you made my day. Here’s a before and after of Lato vs Computer Modern Bright:

It was just a simple case of importing the right font into my style sheet and I was on my way. Now that the choice of font has been made, we can now focus on one of the more refined aspects of the LaTeX style:
JavaScript Hyphenation
The ability to lay out beautiful solid blocks of text is one of LaTeX’s strongest points. The key to this is a fantastic line-breaking algorithm implemented by Knuth and Plass, that understands how and when to break words and lines in a way which surpasses many more common alternatives. CSS3 introduced a number of new properties to help approximate decent text justification, but there’s nothing quite like the real thing, and that’s exactly what Bram Stein has achieved in his JavaScript implementation of the Knuth Plass algorithm.
Unfortunately, it seems too basic to be used with formatted text which contains nested HTML (the algorithm splits the text based on words, discarding all HTML), but thankfully Stein’s Hyphenation Engine proves capable of performing the majority of the heavy lifting, with the CSS text-justify: newspaper attribute being able to complete the job, providing a pretty decent approximation. The hypher jQuery plugin is extremely easy to use, boiling down to something along the lines of:
<script src="jquery.hypher.js"></script>
<script>$('p').hyphenate('en-gb');</script>
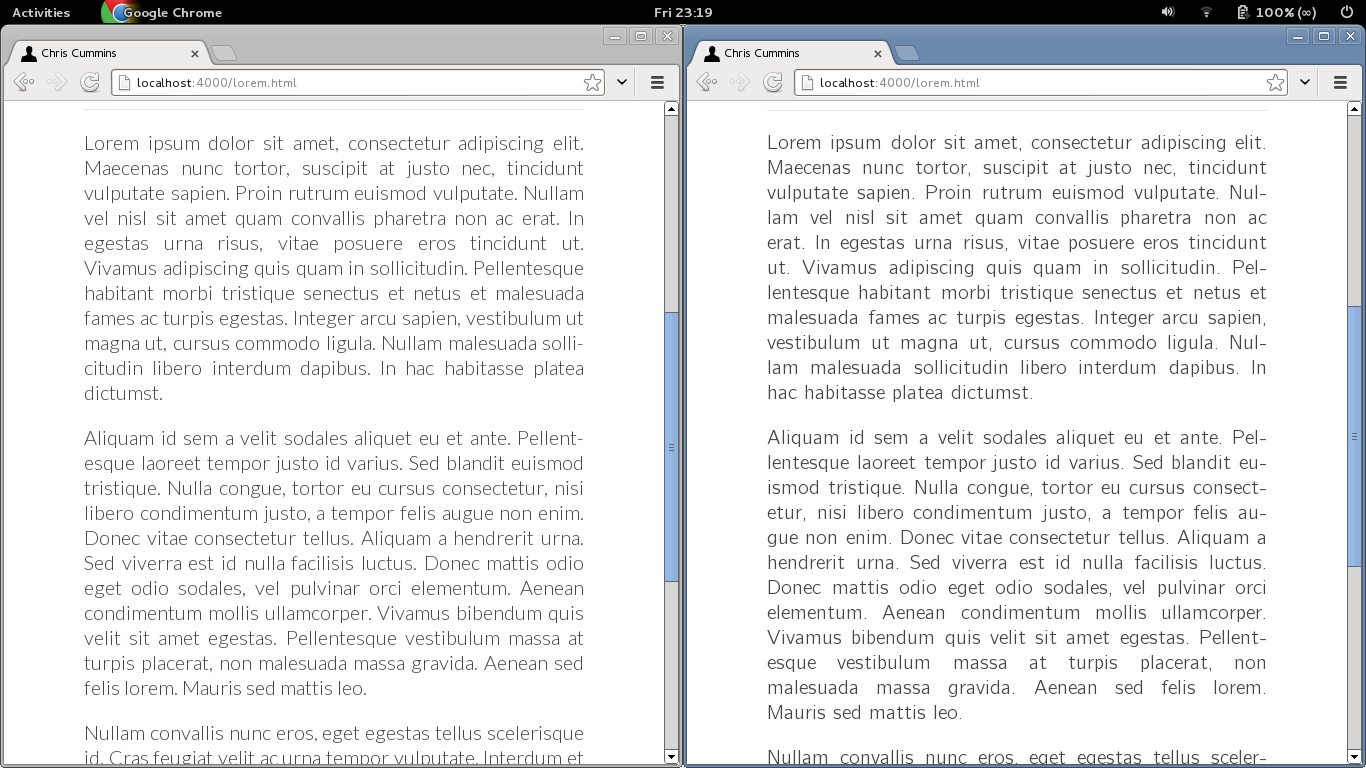
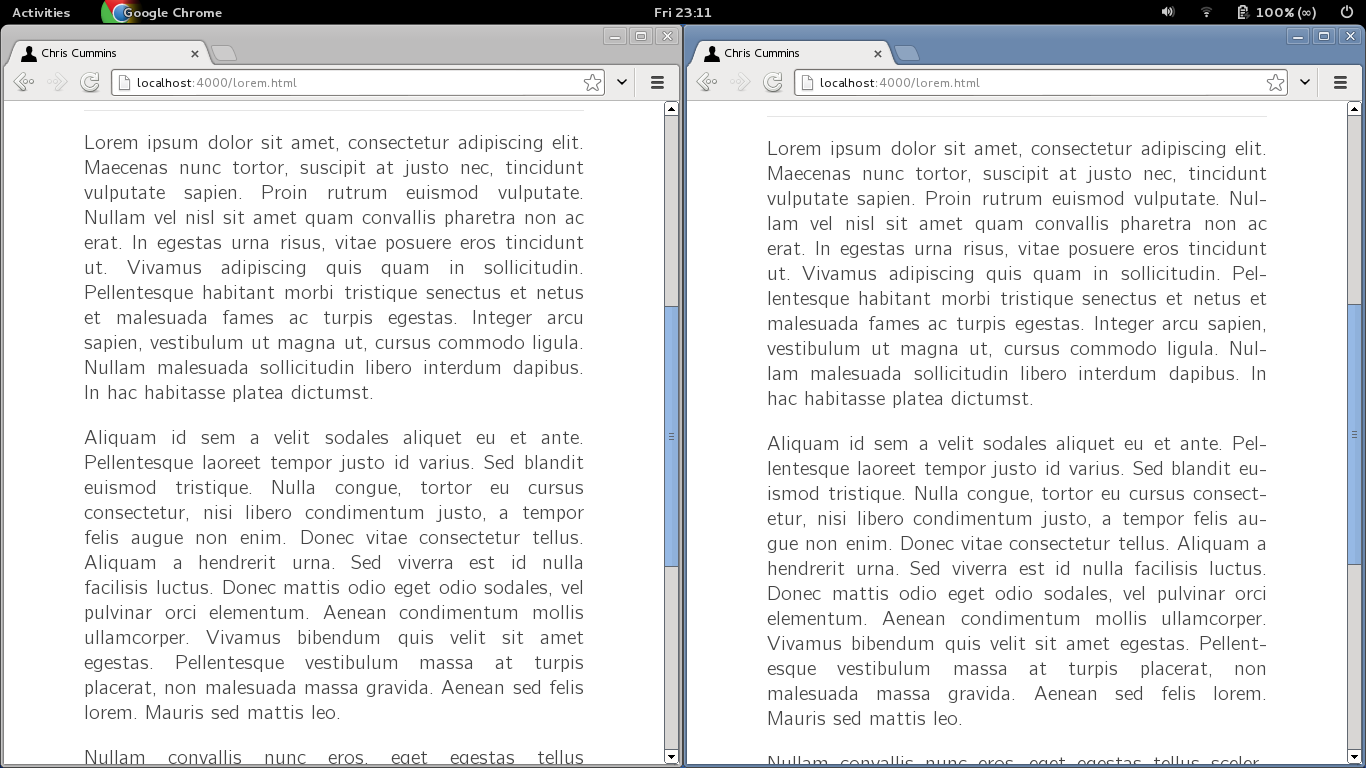
Here’s a before and after screenshot of plain old CSS justified text (left), and the same justified text after hyphenating with Bram’s hypher package. The difference, while subtle, is convincing:

To my eyes, those two changes made the text on this whole site come alive. But hey, such is the power of confirmation bias, right?





